Как добавить зацикленное видео в карточку товара в Tilda
1
Создали блок ST300
2
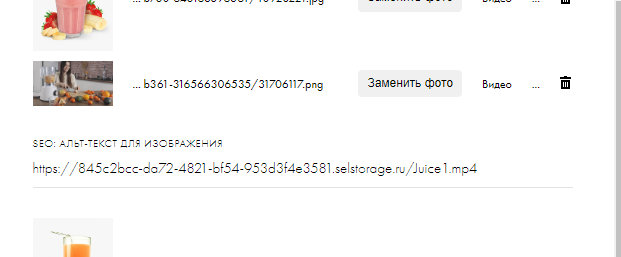
В каталоге добавили постер для видео и прописали в ALT тег для него ссылку на mp4 файл от видео (см. скрин ниже)
3
Добавили код в блок другое Т123 в продуктовый footer

<script>
$( document ).ready(function() {
let singlePage = false;
function catComplete(){
let steps = 0;
let tistore = setInterval(function() {
setTimeout(function(){
steps++;
if ( $('.t-store__prod-snippet__container').length>0 ){
clearInterval(tistore);
setTimeout(function(){
if(!singlePage){
singlePage = true;
createNewSlider();
};
}, 200);
};
if(steps>40) clearInterval(tistore);
}, 600);
}, 100);
};
catComplete();
let imageSlides = {};
let productWrapper='';
let slider = '';
function createNewSlider(){
$('.t-store__prod-popup__slider .t-slds__bullet').removeClass('opacity-bullet');
setTimeout(function(){
//Получаем родительский блок
imageSlides = {};
//Если это отдельная страница
if(singlePage){
productWrapper = $('.t-store__product-snippet');
}else{
//Если это popup
productWrapper = $('.t-popup_show .t-store__product-popup');
};
slider = productWrapper.find('.t-slds__items-wrapper');
//Если слайдер есть
if(slider.length){
//Получаем кол-во слайдов
let sliderNum = +slider.attr('data-slider-totalslides');
for(let i=1; i<=sliderNum; i++){
let elem = slider.find('.t-slds__item[data-slide-index="'+i+'"]');
let meta = elem.find('meta[itemprop="caption"]');
let content = meta.attr('content');
//Если подпись есть
if(content!='' && content.indexOf('http') >= 0 ){
buildSlider(content,i);
};
};
};
}, 300);
};
//Функция построения нового слайдера
function buildSlider(link, num){
let vDeo = `<video class="box ratio-container js lazyloaded" width="100%" height="auto" autoplay="" muted="" playsinline="" loop="">
<source src="${link}" type="video/mp4">
</video>`;
productWrapper.find('.t-slds__item[data-slide-index="'+num+'"] .t-slds__bgimg').addClass('hide-bg').html(vDeo);
productWrapper.find('.t-slds__thumbsbullet[data-slide-bullet-for="'+num+'"] .t-slds__bgimg').addClass('hide-bg').html(vDeo);
let target = productWrapper.find('.t-slds__items-wrapper')[0];
let observer = new MutationObserver(function (mutations) {
mutations.forEach(function (mutation) {
let newVal = $(mutation.target).prop(mutation.attributeName);
if (mutation.attributeName === "class") {
let videoLn = productWrapper.find('video').length;
for(let i=0; i<videoLn; i++){
productWrapper.find('video').get(i).play();
};
};
});
});
observer.observe( target , { attributes: true});
};
//При открытии карточки товара
$(document).on('click','a[href*="/tproduct/"]',function(e){
createNewSlider();
});
});
</script>
<style>
video.box {
margin: 35px 0;
max-height: 90vh;
}
.t-slds__item video.box,
.t-slds__thumbsbullet video.box
{
position: absolute;
top: 0;
left: 0;
object-fit: cover;
width: 100%;
height: 100%;
margin: 0;
}
.hide-bg{
background-image: none !important;
}
</style>


