Какой из тебя путешественник?

Пройди тест и выиграй подарок при покупке любого рюкзака
| Начать тест |
Кто считается изобретателем современного рюкзака?

Америка, 1982
Америка, 1952
Россия, 1947
Россия, 1776
| Следующий |
| Проверить |
| Показать результат |
Почему в путешествиях рюкзак лучше сумки?

| Следующий |
| Проверить |
| Показать результат |
За какое время рекомендуется приезжать в аэропорт?

| Следующий |
| Проверить |
| Показать результат |
Что называется "Сheck-in" в аэропорте?

| Следующий |
| Проверить |
| Показать результат |
Нормы бесплатного провоза багажа

| Следующий |
| Проверить |
| Показать результат |
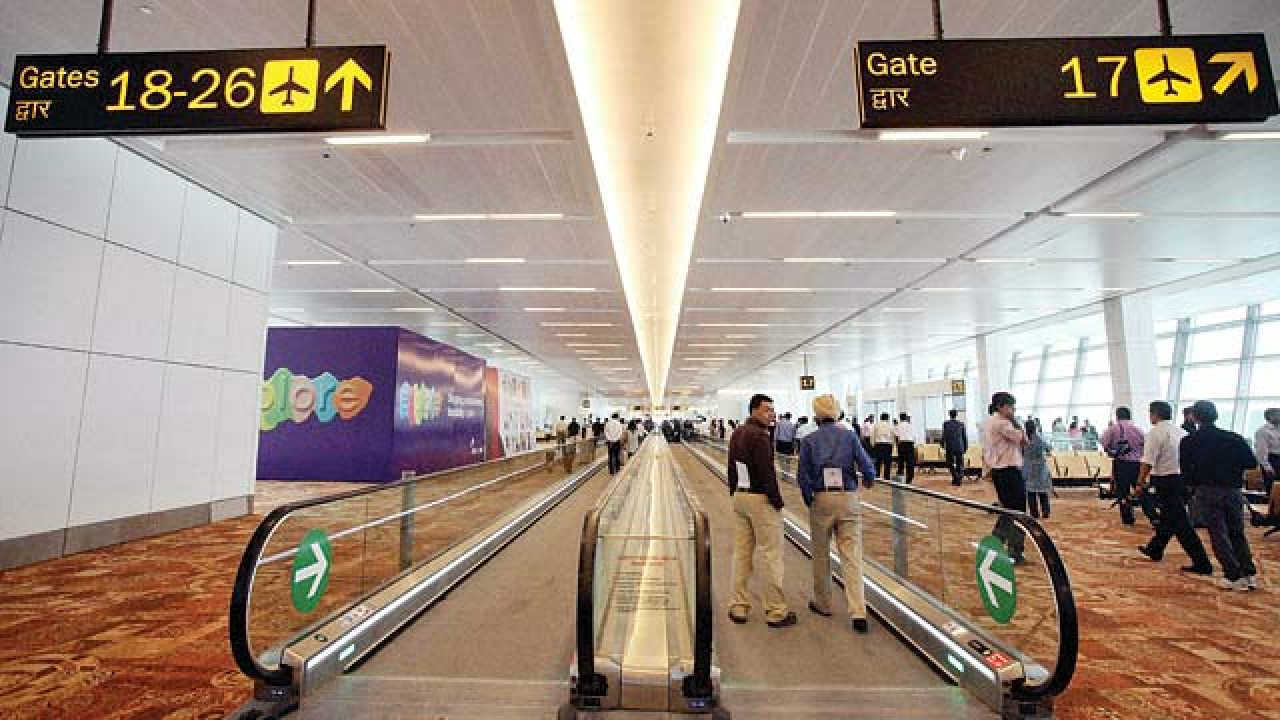
Что означает название "GATE 18" в стенах аэропорта?

| Следующий |
| Проверить |
| Показать результат |
Телефон точно разрядится от фотосъёмки при долгой экскурсии. Что будете делать?

| Следующий |
| Проверить |
| Показать результат |

Тест завершён
Вы путешественник 300-го уровня!
| Узнать итоги теста |

Тест завершён
Вы путешественник 500-го уровня!
| Узнать итоги теста |

Тест завершён
Вы путешественник 700-го уровня!
| Узнать итоги теста |

Тест завершён
Вы путешественник 800-го уровня!
| Узнать итоги теста |

Тест завершён
Вы путешественник 900-го уровня!
| Узнать итоги теста |

Тест завершён
Вы путешественник 1000-го уровня!
| Узнать итоги теста |
Как добавить форму сбора ответов в блок BF918 в Tilda
1
Создали блок BF918 и задали ему в настройках класс uc-test-block
2
Создали блок BF502N, создали в нём нужные поля и задали ему в настройках класс uc-popupform-test
3
Добавили код в блок Другое - Т123
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Как добавить форму сбора ответов в блок BF918 в Tilda

Фрагмент видео
Библиотека для примера
<script>
document.addEventListener("DOMContentLoaded", () => {
//Перемещаем формы в тест
document.querySelector('.uc-test-block .t806__test').appendChild( document.querySelector('.uc-popupform-test') );
setTimeout(function () {
let btnResult = document.querySelectorAll('.t806__btn_result');
//Отслеживаем нажатия финишной кнопки
btnResult.forEach(function (em, ind) {
btnResult[ind].addEventListener('click', function () {
document.querySelector('.uc-popupform-test').classList.add('show-form');//показываем форму
let answMass = [];
let questionT806 = document.querySelectorAll('.t806__question');
questionT806.forEach(function (el, index) { //проверяем каждый вопрос
let questElem = questionT806[index];
if( questElem.querySelectorAll('input[type="radio"]').length ){ //Если вопрос с единичным выбором
answMass[index] = questElem.querySelector('input[type="radio"]:checked').closest('label').querySelector('.t806__answer-text_wrap').innerText;
}else{ //Если вопрос с множественным выбором
let answ = '';
let chbox = questElem.querySelectorAll('input[type="checkbox"]:checked');
chbox.forEach(function (ep, inx) {
answ += chbox[inx].closest('label').querySelector('.t806__answer-text_wrap').innerText+';';
});
answMass[index] = answ;
};
});
//Создаём в форме поля для ответов теста
for (let key in answMass) {
let input = `<input type="hidden" name="question${(+key)+1}" tabindex="-1" value="${answMass[key]}">`;
document.querySelector('.uc-popupform-test .t-form__errorbox-middle').insertAdjacentHTML('beforebegin', input );
};
//Добавляем значение выигранных баллов в форму
setTimeout(function () {
let score = `<input type="hidden" name="score" tabindex="-1" value="${ document.querySelector('.uc-test-block .t806__result-count').innerText }">`;
document.querySelector('.uc-popupform-test .t-form__errorbox-middle').insertAdjacentHTML('beforebegin', score );
}, 1500);
});
});
}, 1000);
});
</script>
<style>
.uc-popupform-test .t-popup {
opacity: 1;
display: block !important;
position: static;
background: none;
padding: 0;
margin-top: 20px;
}
.t-vote__btn-res {
display: none !important;
}
.uc-popupform-test .t-popup__close.t-popup__block-close { display: none}
.uc-popupform-test .t-popup__container {
position: static;
transform: none;
background: none;
}
.uc-popupform-test .t702 .t702__wrapper { padding: 0}
.uc-popupform-test {display: none}
.uc-popupform-test.show-form { display: block}
.t806__btn_restart {display: none}
</style>



