Как сделать прайс-калькулятор в таблице CL46 в Tilda
1
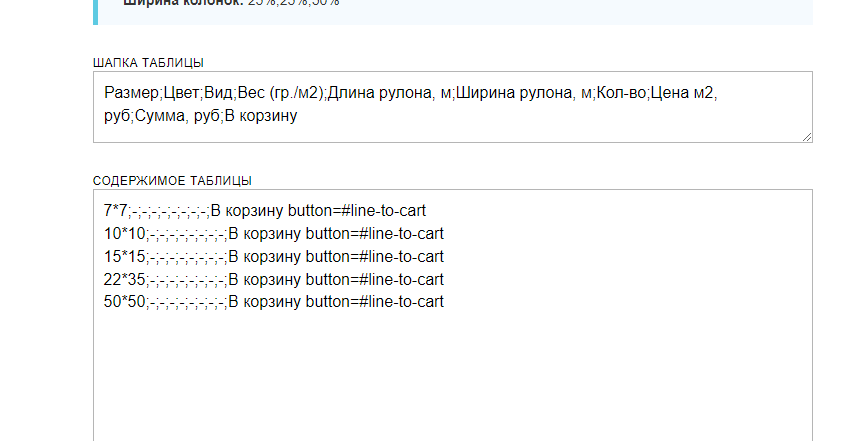
Создали таблицу CL46 с классом uc-table-price и заполнили её (скрин 1 ниже)
Шапка
Размер;Цвет;Вид;Вес (гр./м2);Длина рулона, м;Ширина рулона, м;Кол-во;Цена м2, руб;Сумма, руб;В корзину
Содержимое
7*7;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
10*10;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
15*15;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
22*35;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
50*50;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
Шапка
Размер;Цвет;Вид;Вес (гр./м2);Длина рулона, м;Ширина рулона, м;Кол-во;Цена м2, руб;Сумма, руб;В корзину
Содержимое
7*7;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
10*10;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
15*15;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
22*35;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
50*50;-;-;-;-;-;-;-;-;В корзину button=#line-to-cart
2
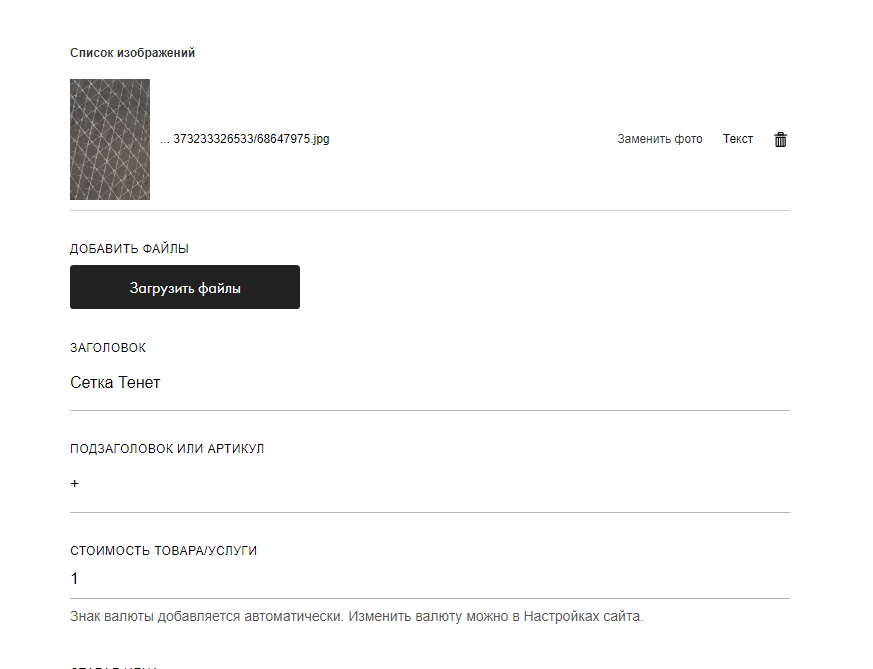
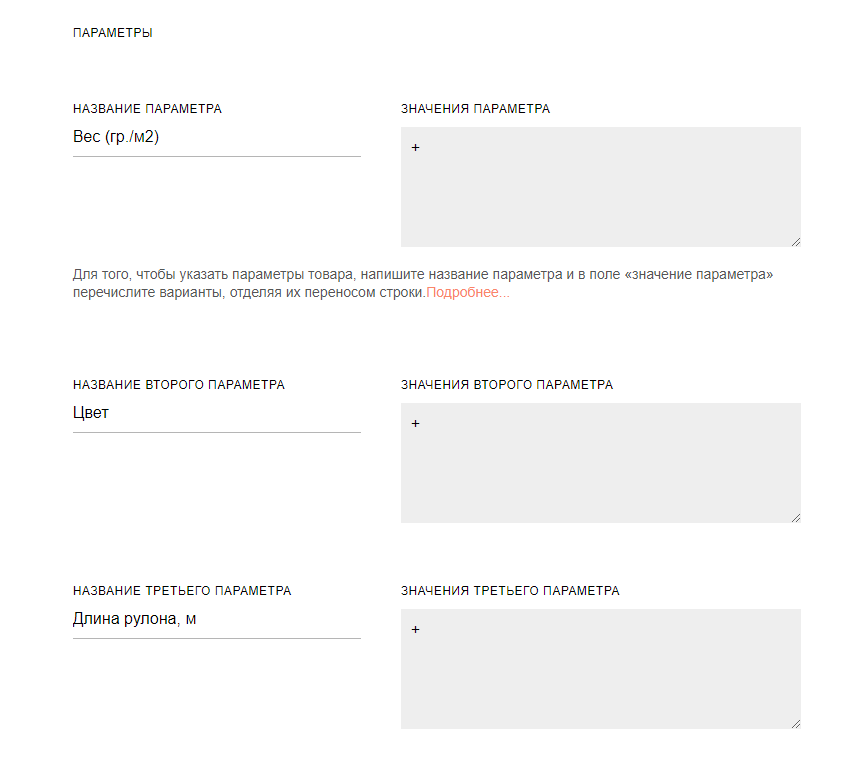
Создали блок ST500 с классом uc-product-block и заполнили (скрин 2, 3 ниже)
3
Добавили код в блок T123 на страницуr
В коде внесли цены, картинки и размерности для калькулятора
В коде внесли цены, картинки и размерности для калькулятора
Библиотека для примера
<script>
$( document ).ready(function() {
let priceTable = {
//*************************************************
'7*7': { //размер
'зелёный':{ //цвет
'20': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [16, 12.7 , 11.63], //Длина до 50
'after50': [15, 12.3 , 11.29] //Длина после 50
}
}
}
},
'10*10': { //размер
'зелёный':{ //цвет
'45': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [35, 27.9 , 25.6], //Длина до 50
'after50': [34, 27.1 , 24.85] //Длина после 50
}
}
}
},
//*************************************************
'15*15': { //размер
'прозрачный':{ //цвет
'18': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [15, 11.1 , 10.14], //Длина до 50
'after50': [13, 10.8 , 9.94] //Длина после 50
}
},
'30': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [25, 18.5 , 16.93], //Длина до 50
'after50': [22, 18.1 , 16.6] //Длина после 50
}
}
},
'чёрный':{ //цвет
'20': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [15, 12.3 , 11.27], //Длина до 50
'after50': [14, 12 , 11.05] //Длина после 50
}
},
'45': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [35, 27.9 , 25.59], //Длина до 50
'after50': [34, 27.1 , 24.84] //Длина после 50
}
}
}
},
//*************************************************
'22*35': { //размер
'чёрный':{ //цвет
'70': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [52, 40.9 , 37.57], //Длина до 50
'after50': [50, 40.1 , 36.83] //Длина после 50
}
}
},
'зелёный':{ //цвет
'45': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [35, 26.2 , 24.04], //Длина до 50
'after50': [32, 25.7 , 23.57] //Длина после 50
}
}
}
},
//*************************************************
'50*50': { //размер
'зелёный':{ //цвет
'30': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [27, 21.2 , 19.47] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [26, 20.8 , 19.09] //Длина до 50
},
},
'40': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [32, 24.7 , 22.63] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [30, 24.2 , 22.19] //Длина до 50
},
},
'70': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [50, 39.9 , 36.65] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [49, 39.2 , 35.93] //Длина до 50
},
},
'105': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [75, 59.9 , 54.98] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [73, 58.8 , 53.9] //Длина до 50
},
},
},
'чёрный':{ //цвет
'100': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [70, 57.1 , 52.36] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [69, 55.9 , 51.33] //Длина до 50
},
}
},
'оранжевый':{ //цвет
'70': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [50, 39.9 , 36.65] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [49, 39.2 , 35.93] //Длина до 50
},
}
},
'серебро':{ //цвет
'65': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [47, 37.5 , 34.38] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [46, 36.7 , 33.71] //Длина до 50
},
},
'105': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [77, 60.6 , 55.56] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [75, 59.4 , 54.47] //Длина до 50
},
},
},
'прозрачный':{ //цвет
'130': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [87, 70.4 , 64.57] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [87, 70.4 , 64.57] //Длина до 50
},
},
'140': { //вес
'before2': { //ширина
//розница - средний - крупный опт
'before50': [97, 78.7 , 72.19] //Длина до 50
},
'after2': { //ширина
//розница - средний - крупный опт
'before50': [97, 78.7 , 72.19] //Длина до 50
},
},
},
}
};
//Таблица картинок
let picTable = {
'7*7':{
'зелёный':'https://static.tildacdn.com/tild3236-3364-4161-a563-656561303639/6t5Va4kGSxqEEGaifv3M.png'
},
'10*10':{
'зелёный':'https://static.tildacdn.com/tild3261-3561-4635-a439-393031626237/OxMOT7r8QWOQfs4e3C5G.png'
},
'15*15':{
'прозрачный':'https://static.tildacdn.com/tild3736-3037-4164-a431-633339623065/WqBHfbR5SeewrlB-lnnW.png',
'чёрный':'https://static.tildacdn.com/tild3964-3464-4335-b336-303638386437/w9B6uu7-SV6GXS-vIUQS.png',
},
'22*35':{
'чёрный':'https://static.tildacdn.com/tild3065-6462-4930-b831-373762386661/LKXbBZgIT7msRovAsu3-.png',
'зелёный':'https://static.tildacdn.com/tild3139-3831-4964-b239-393662356330/QKdLgKXKQg-Sa78uH6Lo.png'
},
'50*50':{
'зелёный':'https://static.tildacdn.com/tild6636-3138-4163-b634-663636653265/LnjFuq_8QCmXWDdyE7OZ.png',
'чёрный':'https://static.tildacdn.com/tild6362-3434-4466-b861-643938656432/XqVIxFaFQgKG_Bbgx_-Q.png',
'оранжевый':'https://static.tildacdn.com/tild6562-3736-4266-b933-353538663536/1UfdDJn8Tei6cjxnz1zo.png',
'серебро':'https://static.tildacdn.com/tild6562-3736-4266-b933-353538663536/1UfdDJn8Tei6cjxnz1zo.png',
'прозрачный':'https://static.tildacdn.com/tild3363-3536-4164-b230-393331653537/t53kfWoYSCGS35JSwt02.png'
}
};
function numberWithSpaces(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, " ");
}
//Цвет в выпадающих списках
let colorSelect = `<div class="sl-wrapper">
<select class="color t-select t-descr"> </select>
</div>`;
//Вес в выпадающих списках
let weightSelect = `<div class="sl-wrapper">
<select class="weight t-select t-descr"> </select>
</div>`;
//Длина в выпадающих списках
let lengthSelect = `<div class="sl-wrapper">
<select class="length t-select t-descr">
<option value="5">5 м</option>
<option value="10">10 м</option>
<option value="20">20 м</option>
<option value="50">50 м</option>
<option value="100">100 м</option>
<option value="200">200 м</option>
</select>
<div>`;
//Ширина в выпадающих списках
let widthSelect = `<div class="sl-wrapper">
<select class="width t-select t-descr">
<option value="0.5">0.5 м</option>
<option value="1">1 м</option>
<option value="1.5">1.5 м</option>
<option value="2">2 м</option>
<option value="3">3 м</option>
<option value="4">4 м</option>
<option value="5">5 м</option>
</select>
</div>`;
//Выбор количества
let quantInput = `<div class="inp-wrapper">
<input name="tablequant" maxlength="4" class="t-quant t-input" type="number" value="1">
</div>`;
let imagePic = `<img class="table-mage">`;
setTimeout(function () {
//Проходим по всем строкам таблицы
$('.uc-table-price .t431__tbody>tr').each(function(){
let line = $(this);
line.find('td:eq(1)').html(colorSelect); //Добавляем цвет
line.find('td:eq(2)').html(imagePic); //Добавляем картинку
line.find('td:eq(3)').html(weightSelect); //Добавляем вес
line.find('td:eq(4)').html(lengthSelect); //Добавляем список длины
line.find('td:eq(5)').html(widthSelect); //Добавляем список ширины
line.find('td:eq(6)').html(quantInput); //Добавляем количество
let size = line.find('td:eq(0)').html();//Получаем размер ячейки
//Заполняем цвет
let colorOption = '';
for (let color in priceTable[size]) {
colorOption+=`<option value="${color}">${color}</option>`;
};
line.find('.color').append(colorOption); //вставляем списки цвета
//Заполняем вес
let weightOption = '';
for (let weight in priceTable[size][line.find('.color').val()]) {
weightOption+=`<option value="${weight}">${weight}</option>`;
};
line.find('.weight').append(weightOption); //вставляем списки веса
//Вставляем фото
line.find('.table-mage').attr('src', picTable[size][line.find('.color').val()] );
//Получаем стартовые цены
let price = priceTable[size][line.find('.color').val()][line.find('.weight').val()]['before2']['before50'][0];
line.find('td:eq(7)').html(price); //Выставляем цену за м2
let ln = +line.find('.length option:selected').val(); //Получаем длину
let wh = +line.find('.width option:selected').val(); //Получаем ширину
let qnt = +line.find('.t-quant').val(); //Получаем количество
price = ln*wh*qnt*price; //Считаем цену
line.find('td:eq(8)').html(price); //Выставляем цену общую
});
}, 1500);
//Функция изменения цвета
function changeColor(raw){
let size = raw.find('td:eq(0)').html();//Получаем размер ячейки
//Подбираем вес по цвету
let color = raw.find('.color').val();
//Очищаем список веса
raw.find('.weight option').remove();
//Заполняем вес
let weightOption = '';
for (let weight in priceTable[size][color]) {
weightOption+=`<option value="${weight}">${weight}</option>`;
};
raw.find('.weight').append(weightOption); //вставляем списки веса
//Вставляем фото
raw.find('.table-mage').attr('src', picTable[size][raw.find('.color').val()] );
};
//Функция получения цен
function getPrice(raw){
setTimeout(function () {
let size = raw.find('td:eq(0)').html();//Получаем размер ячейки
//Подбираем вес по цвету
let color = raw.find('.color').val();
let ln = +raw.find('.length option:selected').val(); //Получаем длину
let wh = +raw.find('.width option:selected').val(); //Получаем ширину
let qnt = +raw.find('.t-quant').val(); //Получаем количество
//Если яейка 50*50 и ширина больше 2
let whTable = 'before2';
if( size=="50*50" && wh>2 ) whTable = 'after2';
let lnTable = 'before50';
if( ln>50 && size!="50*50" ) lnTable = 'after50';
//Получаем сумму за кв метр
let priceStart = priceTable[size][color][raw.find('.weight').val()][whTable][lnTable][0];
let summStart = ln*wh*qnt*priceStart; //Считаем цену
let price = priceStart;
let summ = summStart;
//Рассчитываем ОПТ
if(summStart>30000){
let optSection = 1;
if(summStart>500000) optSection = 2;
price = priceTable[size][raw.find('.color').val()][raw.find('.weight').val()][whTable][lnTable][optSection];
summ = ln*wh*qnt*price; //Считаем цену
};
summ = summ.toFixed(0);
summ = numberWithSpaces(summ);
raw.find('td:eq(7)').html(price); //Выставляем цену за м2
raw.find('td:eq(8)').html(summ); //Выставляем цену общую
}, 200);
};
//Запрет ввода меньше 1го рулона
$(document).on('input', '.uc-table-price .t-quant', function(){
let qnt = $(this).val();
if(qnt<1) $(this).val(1);
});
//При изменении цвета в таблице
$(document).on('change', '.uc-table-price .color', function(e){
changeColor( $(e.target).closest('tr')); //Получаем нужную строку таблицы
});
//При изменении выбора в таблице
$(document).on('input change', '.uc-table-price', function(e){
getPrice( $(e.target).closest('tr')); //Получаем нужную строку таблицы
});
//При нажатии кнопки В корзину
$(document).on('click', 'a[href="#line-to-cart"]', function(e){
e.preventDefault();
let raw = $(this).closest('tr');
let size = raw.find('td:eq(0)').html();//Получаем размер ячейки
let color = raw.find('.color').val(); //Получаем цвет
let weight = raw.find('.weight').val(); //Получаем вес
let ln = raw.find('.length').val(); //Получаем длину
let wh = raw.find('.width').val(); //Получаем ширину
let qnt = raw.find('.t-quant').val(); //Получаем количество
let price = raw.find('td:eq(7)').html();//Получаем цену за кв м
let summ = raw.find('td:eq(8)').html();//Получаем сумму
summ = summ.replace(/\s+/g, '');
let linkImg = raw.find('.table-mage').attr('src');; //Получаем картинку
$('.uc-product-block .js-product-sku').html('Размер ячейки: '+size);//Выводим размер ячейки
$('.uc-product-block .js-product-price').html(summ);//Выводим общую цену
$('.uc-product-block .js-product-price').attr('data-product-price-def');//Выводим общую цену
$('.uc-product-block .js-product-price').attr('data-product-price-def-str');//Выводим общую цену
$('.uc-product-block .t-slds__bgimg').css('background-image', 'url('+linkImg+')').attr('data-original', linkImg);//Выводим картинку
//Выводим опции
$('.uc-product-block select:eq(0) option:selected').val(weight);//вес
$('.uc-product-block select:eq(1) option:selected').val(color);//color
$('.uc-product-block select:eq(2) option:selected').val(ln);//длина
$('.uc-product-block select:eq(3) option:selected').val(wh);//ширина
$('.uc-product-block select:eq(4) option:selected').val(price);//цена за кв м
$('.uc-product-block select:eq(5) option:selected').val(qnt);//количество
//Отправляем заказ
setTimeout(function() { $(".uc-product-block .t-btn")[0].click(); }, 100);
});
});
</script>
<style>
.uc-table-price select ,
input.t-quant.t-input{
border: 1px solid #b9b9b9;
height: 30px;
text-align: center;
padding: 0;
border-radius: 5px;
position: relative;
background-color: #fff;
}
.sl-wrapper {
position: relative;
}
.uc-table-price .sl-wrapper:after {
content: "";
background-image: url(https://static.tildacdn.com/tild6635-3636-4935-a266-623161646433/Polygon_1_1.svg);
width: 10px;
height: 10px;
background-size: contain;
position: absolute;
right: 7px;
top: 55%;
transform: translateY(-50%);
background-repeat: no-repeat;
opacity: 0.6;
}
input.t-quant.t-input {
width: 70px;
padding-left: 15px;
}
select.color {
min-width: 130px;
}
.uc-table-price .t-col {
box-shadow: 0 10px 20px 0px #e1e1e1;
}
.uc-table-price td.t431__td {
padding: 20px 10px;
}
.uc-table-price tbody.t431__tbody>tr>td:first-child {
background: #7a7a7a;
color: #ffffff !important;
font-weight: 600;
}
.uc-table-price .t431__btnwrapper a.t-btn {
padding: 10px 20px;
}
.uc-table-price tbody.t431__tbody>tr:hover {
background-color: #effaff !important;
}
.t706__product-title>div:last-child {
font-weight: 600;
font-size: 13px;
}
.t706__product-title {
display: flex;
flex-direction: column;
}
.t706__product-title__option:nth-child(2) {
order: 1;
}
img.table-mage {
width: 120px;
border-radius: 20px;
}
</style>
<!--Добавляем новое поле -->
<!--Ширина рулона, м -->
<div class="t-product__option js-product-option newselect1">
<div class="t-product__option-title t-descr t-descr_xxs js-product-option-name">Ширина рулона, м</div>
<div class="t-product__option-variants">
<select class="t-product__option-select t-descr t-descr_xxs js-product-option-variants">
<option value="Ширина рулона, м" data-product-variant-price="">0</option>
</select>
</div>
</div>
<!--Кол-во -->
<div class="t-product__option js-product-option newselect2">
<div class="t-product__option-title t-descr t-descr_xxs js-product-option-name">Кол-во</div>
<div class="t-product__option-variants">
<select class="t-product__option-select t-descr t-descr_xxs js-product-option-variants">
<option value="Кол-во" data-product-variant-price="">0</option>
</select>
</div>
</div>
<!--Цена м2, руб -->
<div class="t-product__option js-product-option newselect3">
<div class="t-product__option-title t-descr t-descr_xxs js-product-option-name">Цена м2, руб</div>
<div class="t-product__option-variants">
<select class="t-product__option-select t-descr t-descr_xxs js-product-option-variants">
<option value="Цена м2, руб" data-product-variant-price="">0</option>
</select>
</div>
</div>
<script>
//Перемещаем новые поля в карточку товара
$(".uc-product-block .t-product__option:eq(2)").after($(".newselect1"));
$(".uc-product-block .t-product__option:eq(3)").after($(".newselect2"));
$(".uc-product-block .t-product__option:eq(3)").after($(".newselect3"));
</script>
Ширина рулона, м
Кол-во
Цена м2, руб