Как добавить дополнительные товары в корзине в Tilda
1
Создали блок ST100 корзина, в настройках отключили опцию
- Открывать корзину после выбора товара
2
Создали в ней поле - Вопрос с вариантами ответов в виде картинок
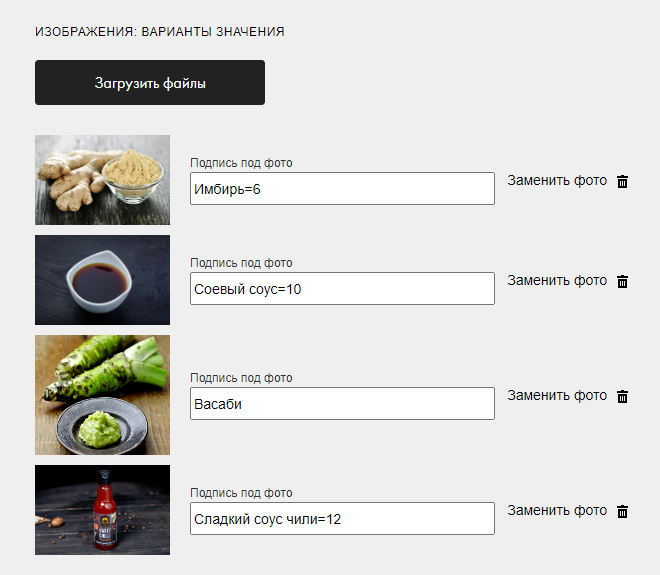
Задали ему имя spices. Заполнение поля видно на скрине ниже
Задали ему имя spices. Заполнение поля видно на скрине ниже
3
Добавляем нужный код в блок Другое - Т123
Mo-ti Level Up
Видео инструкции по добавлению кода и работе с Zero Block.

Создаём выбор дополнительных товаров прямо в корзине. Добавляем опции через штатное поле с картинками

Фрагмент видео
Библиотека для примера
<a class="spices" href="#order"></a>
<script>
$( document ).ready(function() {
let price = []; let titles = [];
let nameInp = "spices";
//Получаем цены за позиции, переписываем название
$('input[name="'+nameInp+'"]').closest('.t-input-block').find('.t-img-select__text').each(function(){
let descript = $(this).closest('label').find('input.t-img-select').val();
let descriptArr = descript.split('=');
if (descriptArr.length==1) descriptArr[1]=0;
price.push(+descriptArr[1]); titles.push(descriptArr[0]);
$(this).text(descriptArr[0]);
$(this).closest('.t-img-select__control').find('input').val(descriptArr[0]);
});
//При выборе/удалении доп позиции*******
$('input[name="'+nameInp+'"]').closest('.t-input-block').find("input:checkbox").on("change", function() {
let cont = $(this).closest('.t-img-select__container');
cont.addClass('selectBlock');
setTimeout(function(){ cont.removeClass('selectBlock') }, 1500);
let index = cont.find('input').index($(this));
let imgUrl = $(this).closest('.t-img-select__control').find('.t-bgimg').attr('data-original');
let prodLink = `#order:${titles[index]}=${price[index]}:::image=${imgUrl}`;
//Если добавляют товар, то добавляем его в корзину
$('.spices').attr('href', prodLink);
if ($(this).is(':checked')){
$('.spices')[0].click();
tcart__reDrawProducts();tcart__reDrawTotal();
} else {
//Если удаляют товар, то удаляем его из корзины
$('.t706__product').each(function(){
let cartPrTit = $(this).find('.t706__product-title a').text();
if ( cartPrTit == titles[index] ) {
$(this).find('.t706__product-del').click();
};
});
};
});
//Размечаем доп товары среди обычных
function addProdClass(){
$('.t706__product').each(function(){
let cartPrTit = $(this).find('.t706__product-title a').text();
for (let i=0; i<titles.length; i++) {
if ( cartPrTit == titles[i] ) {
$(this).addClass('prod-spices');
};
};
});
};
//Снимаем выбор при удалении товара
function deleteSpices(){
let ptArr=[];
$('.prod-spices').each(function(){
let pt = $(this).find('a').text();
ptArr.push($.trim(pt));
});
if(ptArr.length==0) $('input[name="'+nameInp+'"]').closest('.t-input-block').find("input:checkbox").prop('checked', false);
$('input[name="'+nameInp+'"]').closest('.t-input-block').find("input:checkbox").each(function(){
let cb = $(this).val();
cb = $.trim(cb);
let rpt = false;
for(let i=0; i<ptArr.length; i++ ){
if (cb == ptArr[i] ) rpt = true;
};
if (rpt){ $(this).prop('checked', true)
}else{ $(this).prop('checked', false)};
});
};
//Расставляем класс для добавленных опций
$(".t706").on('DOMSubtreeModified', ".t706__cartwin-prodamount", function() {
setTimeout(function(){ addProdClass()}, 300);
setTimeout(function(){ deleteSpices()}, 600);
setTimeout(function(){ addProdClass()}, 4500);
});
});
</script>
<style>
.t706__product.prod-spices {
background: #f9f8f8;
}
.t706__product {
border-radius: 10px;
margin-bottom: 20px;
padding: 0 15px;
}
.t706__product-title {
font-size: 14px;
font-weight: 500;
}
@media screen and (max-width: 640px){
.t706__product {
border-radius: 10px;
margin-bottom: 5px;
margin-top: 5px;
padding: 0px;
}
}
.t706__cartwin-products {
display: flex;
flex-wrap: wrap;
}
.t706__product.prod-spices {order: 1}
.selectBlock {
pointer-events:none;
opacity:0.3;
}
.t-img-select__container.selectBlock:before {
content: "";
position: absolute;
width: 70px;
height: 70px;
z-index: 99;
background-image: url(https://static.tildacdn.com/tild6634-3364-4564-b331-616561623831/loading-50.gif);
background-size: contain;
background-repeat: no-repeat;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
}
.t706 .t-img-select__container {
position: relative;
}
</style>